
ブログをリライトしたら、更新日を表示したい!
そう思ったことはありませんか?
私は更新日を表示したくて、設定してみました。
でも、全然表示されない・・・。
いろいろ調べて、ようやく解決しました!
どうやったら表示されるの?
表示できないのだけど、なぜ?
私が調べた方法を、紹介しますね。
更新日を表示するには?
こちらの記事を参考にしました。
みなさま、ありがとうございます!
行う事は、次の4つです。
- 設定-詳細設定-AMPの設定にチェックを入れる。
- 設定-詳細設定 -「headに要素を追加」に処理を追加する。
- デザインーカスタマイズ-記事ー記事上に処理を追加する。
- デザインーカスタマイズ-デザインCSSに処理を追加する。
なお、はてなブログProの手順になります。
はてなブログProでなくても、表示はできるようですので、つばさのーとさんの記事を確認してみてくださいね。
さあ、やってみよう!
具体的な手順は?
具体的に手順を説明しますね。
1.「設定-詳細設定-AMP」にチェックを入れる
ここは、はてなブログProだと設定できます。
チェックを入れます。

2.「設定-詳細設定 -headに要素を追加」に処理を入れる
以下の処理をコピーし、「設定-詳細設定 -headに要素を追加」に追記します。
元あった処理は、念のため保存しておいてくださいね。

<!--「Font Awesome」参照URL-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
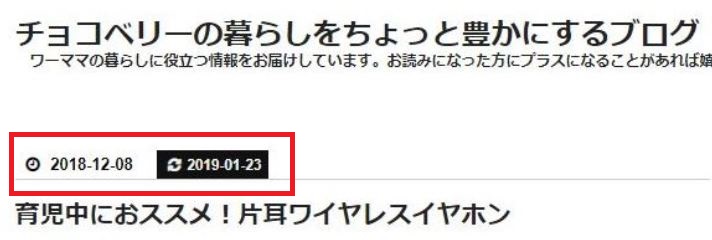
これで、ブログ記事の投稿日の前に、時計マークのアイコンがつきます。
この処理がないと、投稿日の前が□(四角マーク)になってしまいますよ。
3.「デザインーカスタマイズ-記事ー記事上」に処理を入れる
つばさのーとさんの「リライト好きな方へおススメしたい最終更新日を自動で表示するカスタマイズ」記事を参考に、「デザインーカスタマイズ-記事ー記事上」に処理を追記します。
もし、既に処理があったら、保存しておきましょう。

しかし、そのままコピペしても表示されませんでした。
なぜ?
調べたところ、【解決方法】はてなブログ「最終更新日」カスタマイズが表示されないの記事に、解決策がありました!
原因は、最新のjQueryを読み込んでいないためのようです。
最新のjQueryは、【2019年版】jQuery最新の読み込みスクリプト「コピペOK+裏技」の記事を参考にしました。
修正したものが、こちらです。赤文字が、書き換えた部分です。
<!--[if lt IE 9]>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script>
<![endif]-->
<!--[if gte IE 9]><!--><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!--<![endif]-->
<script>
/*
* Show lastmod for Hatena Blog2 v1.0.0
* Date: 2016-12-20
* Copyright (c) 2016 https://www.tsubasa-note.blog/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
;(function($) {
'use strict';
var html = '', p,
_ua = (function(u){
return {
Tablet:(u.indexOf("windows") != -1 && u.indexOf("touch") != -1 && u.indexOf("tablet pc") == -1)
|| u.indexOf("ipad") != -1
|| (u.indexOf("android") != -1 && u.indexOf("mobile") == -1)
|| (u.indexOf("firefox") != -1 && u.indexOf("tablet") != -1)
|| u.indexOf("kindle") != -1
|| u.indexOf("silk") != -1
|| u.indexOf("playbook") != -1,
Mobile:(u.indexOf("windows") != -1 && u.indexOf("phone") != -1)
|| u.indexOf("iphone") != -1
|| u.indexOf("ipod") != -1
|| (u.indexOf("android") != -1 && u.indexOf("mobile") != -1)
|| (u.indexOf("firefox") != -1 && u.indexOf("mobile") != -1)
|| u.indexOf("blackberry") != -1
}
})(window.navigator.userAgent.toLowerCase());
function getAmpHtml() {
var d = new $.Deferred;
$.ajax({
dataType: 'html',
cache: false,
url: location.origin + location.pathname + "?amp=1"
}).done(function (data) {
html = data;
d.resolve();
}).fail(function () {
d.reject('Error');
});
return d.promise();
}
function parseAmpHtml() {
var m = html.match(/<script type="application\/ld\+json">(.*?)<\/script>/);
if (m === null) return;
appendLastmod(JSON.parse(m[1]).dateModified.split('T')[0]);
}
function appendLastmod(lastmod) {
var $container = $('<div></div>', {'class': 'lastmod'});
$container.append($('<span></span>', {'class': 'date-year'}).text(lastmod.split('-')[0]));
$container.append($('<span></span>', {'class': 'hyphen'}).text('-'));
$container.append($('<span></span>', {'class': 'date-month'}).text(lastmod.split('-')[1]));
$container.append($('<span></span>', {'class': 'hyphen'}).text('-'));
$container.append($('<span></span>', {'class': 'date-day'}).text(lastmod.split('-')[2]));
if (_ua.Mobile) {
$('.entry-title').before($container);
} else {
$('.entry-date').append($container);
}
}
p = getAmpHtml();
p.done(parseAmpHtml);
p.fail(function(error) {});
})(jQuery);
</script>
4.「デザインーカスタマイズ-デザインCSS」に処理を入れる
最後に、つばさのーとさんの記事を参考に、「デザインーカスタマイズ-デザインCSS」に処理を追記します。
こちらも、元の処理は保存しておきましょう。

そのまま処理を追加すると・・・
あれ?

背景色が黒い!
これは、つばさのーとさんのブログにあわせた色設定になっているためです。
私のブログは、背景色が白、日付が黒です。
そこで、修正しました。
修正版がこちら。赤文字が、修正した部分です。
/*↓----更新日時表示----↓*/
.lastmod {
color: #212121;
background-color: transparent;
padding: 5px 6px;
text-decoration: none;
font-size: 100%;
display: inline;
margin-left: 10px;
}
.lastmod::before {
margin-right: 5px;
padding-left: 3px;
font-family: FontAwesome;
content: '\f021';
}
.entry-date a {
padding: 5px 6px !important;
}
.entry-date a::before {
margin-right: 5px;
padding-left: 3px;
font-family: FontAwesome;
content: '\f017';
}
確認してみると・・・

できました!
やった!!
注意点は?
更新日は反映されたかどうかは、修正をいれた記事で確認しましょう!
修正して更新しないと、更新日は表示されません。
私は、修正していない記事を見て、更新日が表示されない・・・と嘆いていました(笑)。
また、スマホ表示のほうにも処理をいれましょうね。
まとめ
・はてなブログに更新日を表示しよう!
・表示されない場合は、jQueryのバージョンを確認しよう!
更新日を自動表示させて、ブログのリライトをどんどん行なっていきたいですね!