
このたび、Googleアドセンスに合格することができました!
合格までの道のりは、こちらの記事をどうぞ。
さて、次はいったい何をすれば・・・?
そう、まずは合格することが目標だったので、合格後に何をすれば良いのかは確認していませんでした。
そういう方は、多いのではないでしょうか。
そこで、合格後に私が行なったことを紹介します。
アドセンス合格後に、何をしたらいいのかわからない・・・。
そんな方のお役に立てば幸いです!
Googleアドセンスにサブドメインを追加
まずは、Googleアドセンスにサブドメインを追加しました。
アドセンス申請時に、途中で「お客様のサイトにリーチできません」が表示されるようになりました。お名前.comのURL転送サービスに申し込み、「chocoberry-life.com 」で申請することで、審査に出すことができ、最終的に合格できました。
そのため、アドセンスのURLは「chocoberry-life.com 」となっています。
しかし、正式なブログのURLは「www.chocoberry-life.com」です。調べていると、アドセンスにサブドメインを追加登録できることがわかりました。そこで、登録しておくことにしました。手順は次の通りです。
Googleアドセンスを開き、「サイト」を選択します。

審査に通ったドメイン名が表示されています。 このドメイン名をクリックし、「詳細を表示」をクリックします。
「サブドメインの管理」で「サブドメインの追加」をクリックします。

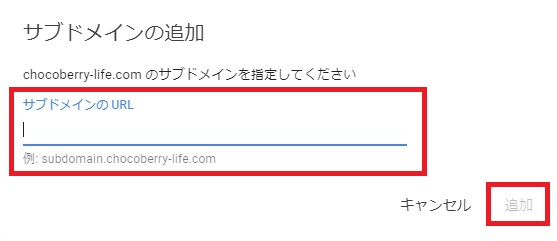
「サブドメインのURL」に、はてなブログのURLを入力します。私の場合は、「www.chocoberry-life.com」です。

入力したら、「追加」ボタンをクリックします。
追加すると、以下のようにサブドメインが表示されます。これでOKです!

Googleアドセンスの広告を設定する
次に、アドセンスの広告を貼りました。
「自動広告」と「手動広告」があり、「はてなブログでは自動広告が表示されにくい」という情報を、Twitterなどで見ていました。
とりあえず、まずは貼ってみよう!と、自動広告から貼ってみることにしました。
はてなブログのヘルプを確認
はてなブログのヘルプに、自動広告の手順が載っています。
でも・・・、よくわからない!
どんな広告を作ったらいいのか?については、詳しく書かれていません。
あわせて、Googleアドセンスヘルプのリンクが載っていたので、見てみました。
Googleアドセンスのヘルプを確認
Googleアドセンスのヘルプをみると・・・はてなブログと同じ内容でした!
きっと、はてなブログさんがそのまま載せたのでしょうね。
ここではなぜか英語表記になっていますが、開くとちゃんと日本語表記になりますよ。
うーん、まだよくわからない・・・
自動広告を設定してみた!方法は?
もっと詳しく書かれているサイトはないかな・・・
調べてみると、いろいろと説明してくださっているサイトがあります。
その中から、こちらを参考にさせていただきました。ありがとうございます!
Googleアドセンスを開き、「広告」ー「自動広告」メニューを選択します。

「自動広告」ー「全般設定」の鉛筆マークをクリックします。

「全般設定の変更」画面が表示されますので、自分が表示したい広告の種類をONにします。
私は、
・ディスプレイ広告
・インフィード広告
・記事内広告
・関連コンテンツ
・アンカー広告
をONにしてみました。
「モバイル全画面広告」だけOFFのままにしました。
私自身が、このような広告が表示されるとストレスを感じていたためです。


とりあえず使ってみて、よくないなと感じたらOFFに変えようと思いました。
みなさんも、お好みでどうぞ!
「新しいフォーマットを自動的に取得する」にチェックをつけ、「保存」をクリックしました。
自動広告が表示されない・・・。手動広告を貼ってみた!
さて、設定してから2日ほど待ってみました。
けれど・・・、
広告が表示されない!
Googleアドセンスヘルプに、広告が表示されない場合の対処がまとめられています。
この中の「アカウントがこれまで不承認となっていた」の説明に
サイトに Google 広告が表示されるまでには約 48 時間
かかる場合がある、と書かれていました。この「48時間」という時間が、1つの目安になると思います。
このままでは、本当に審査に通っているのか不安!です。一旦自動広告をすべてOFFにして、手動広告を貼ってみることにしました。
手順は、こちらを参考にさせていただきました。ありがとうございます!
広告をどこに貼るかを考える
まずは、広告をどこに貼るのか考えます。
手動広告は、自分で広告を表示する場所を決めることができます。
最初は、記事タイトル下、サイドバー、記事下の3カ所に広告を貼っていました。理由は、上記記事に説明があるように、はてなブログに設置しやすかったからです。
しかし、クロネさん(@kuroneblog)の記事で、目次上、2つめの見出し上、記事下の3カ所が推奨されていました。クロネさんのブログは、ブログを書くことについて丁寧に説明されているので、初心者さん必見です!
ただ、はてなブログでどのようにすればいいのかは、記載がありませんでした。
はてなブログではどうやってやるんだろう・・・
そう思っていたところ、こちらの記事に、1つめの見出し前、記事下かつシェアボタン前に広告を貼る方法がありましたので、参考にさせていただきました。ありがとうございます!
これらを踏まえて、次の場所に広告を貼ることにしました。
●PC
・記事タイトル下
・サイドバー
・1つめの見出しの前
・記事下、かつシェアボタンの前
●スマホ
・1つめの見出しの前
・記事下、かつシェアボタンの前
最初は、スマホの記事タイトル下にも広告を貼っていたのですが、あまりにも大きい!と感じたので、外しました。サイドバーは、もともとスマホには表示されないため、貼っていません。
これは、現時点での設定です。状況に合わせて、変えてみたいと思っています!
広告ユニットコードの作成
では、広告を作成していきます。
Googleアドセンスを開き、「広告」ー「広告ユニット」を選択します。

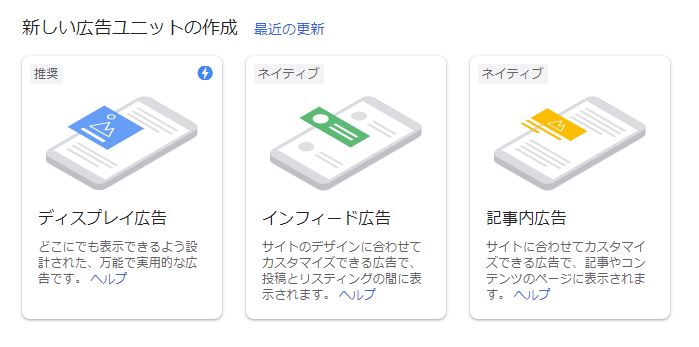
「新しい広告ユニットの作成」画面が表示されます。作りたい広告に合わせて、広告を選択します。

私は、「ディスプレイ広告」を選択しました。
「インフィード広告」や「記事内広告」はカスタマイズできる広告だそうです。初めて広告を作るのであれば、まずは「ディスプレイ広告」で大丈夫ですよ。
続いて、広告の名前を設定します。ここで、どこの場所に設置する広告なのかわかるような名前にすることが重要です!
名前がわかりやすいと、後から広告収入を分析するときに、便利です。

例えば、私の場合、「サイト名_PCまたはスマホ_広告表示場所_広告の形」という名前にしました。
最初が「サイト名」なのは、サイトが複数あるためです。
「PCまたはスマホ」は、ブログデザインがレスポンシブでなく、PCとスマホで別々に処理を入れているため、PCかスマホかわかるようにしました。
そして、広告の形を選びます。「スクエア」「横長タイプ」「縦長タイプ」からお好みでどうぞ。広告サイズは「レスポンシブ」で大丈夫です。
選択したら、「保存」ボタンをクリックします。
すると、「コード生成ツール」画面に広告ユニットコードが表示されます。

「コードをコピー」をクリックしてコピーし、「完了」をクリックします。
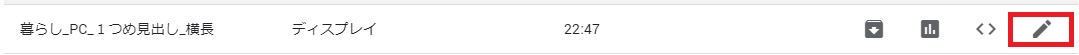
「既存の広告ユニット」画面に作成した広告名が表示されます。

なお、設定した広告の名前も、鉛筆マークをクリックすると、後から変えることもできますので、安心してくださいね。
はてなブログに広告コードを貼り付ける
では、広告コードをはてなブログに貼り付けます。
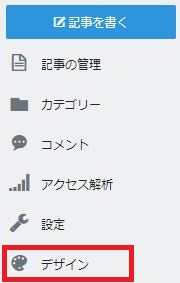
はてなブログの「デザイン」を選択します。

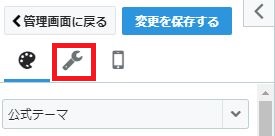
「カスタマイズ」をクリックします。

そして、広告を表示したい場所に、作成した広告コードを貼り付けます。
広告コードを貼り付ける場所に、すでにコードが記載されていた場合は、必ず元のコードをメモ帳等に保存しておいてくださいね。
(1)「記事タイトルの下」に広告を表示したい場合、「記事」ー「記事上」に広告コードを貼り付けます。

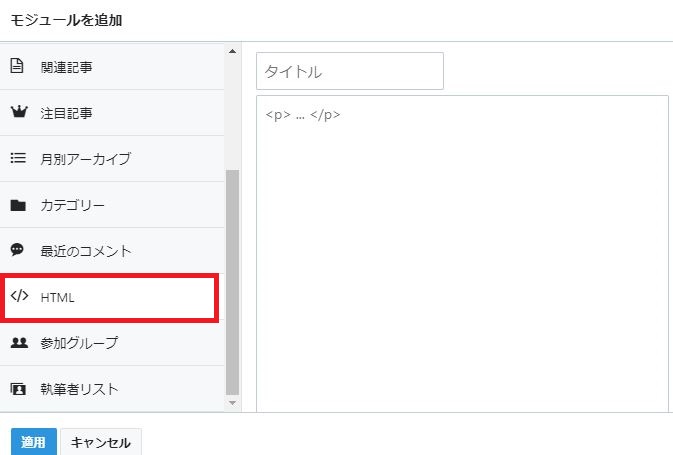
(2)「サイドバー」に表示したい場合、「サイドバー」-「HTML」に広告コードを貼り付けます。

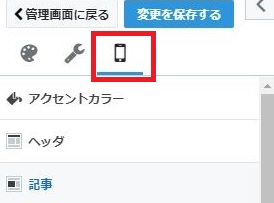
(3)ブログのデザインがレスポンシブでない場合、スマホにも設定する必要があります。 「デザイン」ー「スマホ」を選択します。

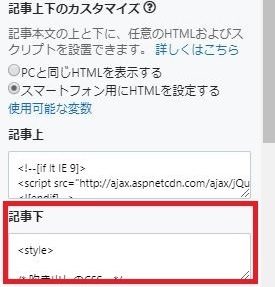
「記事」ー「記事下」など、必要な場所に広告コードを貼り付けます。

1つめ見出し前、または記事下かつシェアボタン前に表示する場合
1つめ見出し前に広告を表示したい場合は、以下のコードをコピーします。
<!-- 1つめの見出し前にアドセンスを配置 --><script>// <![CDATA[addEventListener("DOMContentLoaded", function() {var $target = $('.entry-content > h3');$target.eq(0).before($('.insentence-adsense'));}, false);// ]]></script><div class="insentence-adsense"><p style="text-align:center; font-size: 80%" >スポンサーリンク<br>※ここに自分のアドセンスコードを貼り付け</p></div><!-- 1つめの見出し前にアドセンスを配置ここまで -->
引用:はてなブログで記事中の見出しの前、記事下シェアボタンの手前にアドセンスを貼る方法とその手順を画像付きで解説! | Love Wife Life
「※ここに自分のアドセンスコードを貼り付け」を削除し、この部分にアドセンスで作成した広告コードを貼り付けます。
記事下かつシェアボタン前に広告を表示したい場合は、以下のコードをコピーします。
<!--記事下アドセンス--><div id="my-footer"><p style="text-align:center; font-size: 80%" >スポンサーリンク<br>※ここに自分のアドセンスコードを貼り付け</p></div><script>var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter);document.getElementsByClassName("entry-content")[0].appendChild(temp);</script><!--記事下アドセンスここまで-->
引用:はてなブログで記事中の見出しの前、記事下シェアボタンの手前にアドセンスを貼る方法とその手順を画像付きで解説! | Love Wife Life
「※ここに自分のアドセンスコードを貼り付け」を削除し、この部分にアドセンスで作成した広告コードを貼り付けます。
作成したコードを、はてなブログの「デザイン」ー「記事」ー「記事下」に貼り付けます。

これで、手動広告の設定は完了です!
なぜか黄色い背景が表示される・・・。対処方法は?
広告を設定したら、少し時間をおいて、ブログを確認してみました。
すると・・・なぜか黄色い背景が表示されている!
文字もなく、ただ広告部分が黄色くなっていました・・・。
調べたところ、こちらが参考になりました。ありがとうございます!
以下のコードをコピーし、「デザイン」ー「CSS」に追加することで、対処できました。
ins[style]{
background-color:transparent;
}
引用:Googleアドセンスのレスポンシブ広告背景が黄色く表示されるのを修正 - 非SEOアクセス・コンバージョン率アップ研究
手動広告が表示されない・・・!対処法は?
手動広告を設定し、また少し待ちましたが、広告が表示されません・・・。
こちらを参考にさせていただきました。ありがとうございます!
私の場合、「キャッシュやCookieの影響」の可能性が高いと思いました。
Googleアドセンスヘルプの「広告が表示されない場合のトラブルシューティング」に、具体的な手順が書いてありました。
1. ブラウザのキャッシュと Cookie を削除し、サイトにもう一度アクセスします。
2. JavaScript が有効になっていることを確認します。また、パーソナル ファイアウォールや広告ブロック ソフトウェアを導入している場合は、Google 広告の表示の妨げとなることがあるため、無効化します。
3. ブラウザのプライベート モード(Chrome の場合は「シークレット モード」)を開き、その状態で広告が配信されているかどうか確認します。
引用:Can't see my ads troubleshooter - AdSense Help
まずは、ブラウザのキャッシュとCookieを削除しました。Googleアカウントヘルプに、クロームのキャッシュとCookieの削除手順が載っています。
なお、キャッシュとCookieを削除すると、クロームに保存していたものがすべて削除されます。作業される場合は、その点ご理解の上、自己責任で行なってくださいね。
では、手順を説明します。
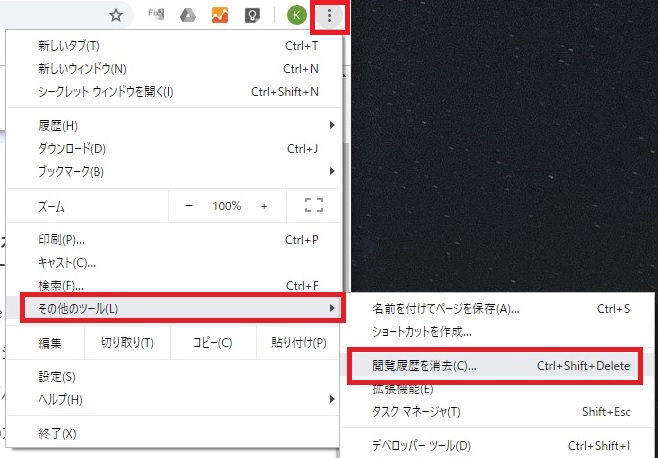
Googleクロームの「・・・」ー「その他のツール」ー「閲覧履歴を消去」を選択します。

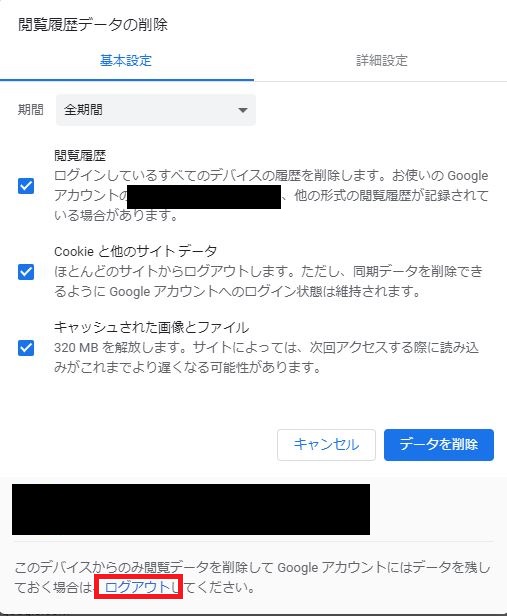
「閲覧履歴データの削除」画面が表示されます。
念のため「ログアウト」してから、期間を「全期間」、すべてにチェックをいれて「データの削除」を行ないました。

結構時間がかかりました・・・。
次に、ブラウザのJavaScriptが有効になっているかを確認しました。手順はこちらです。
私は、問題なく有効になっていました。
最後に、シークレットモードを確認してみました。
Googleクロームの「・・・」をクリックし、「シークレットウィンドウを開く」を選択しました。

すると・・・
広告が表示されました!
よかった!
再度、自動広告を追加設定!
その後、調べていると、自動広告と手動広告は、併用できることがわかりました。
Googleアドセンスヘルプに、しっかりと記載されています。
自動広告は、手動広告が貼られていないところを自動的に判断して、ページの収益化に使用されるそうです。
それならば、自動広告と手動広告、両方使った方がいいのでは・・・?
そう思い、OFFにしていた自動広告を、またONにしてみました。
現在のところ、問題なく使用できています。使いながら、自動広告のON/OFFを考えていきたいと思っています。
お名前.comのURL転送設定を解除
Googleアドセンス申請時に「お客様のサイトにリーチできません」というエラーが表示されてしまうため、お名前.comのURL転送設定サービスに申し込みをしていました。
このサービスが、今までは無料だったのですが、2019年7月25日より有料サービスになりました・・・!
URL転送設定サービスは、Googleアドセンス申請時には必要でしたが、審査通過後は外してしまっても問題ないようです。
そこで、サービスを削除しました。
削除手順はこちらです。
まず、お名前.comにログインし、「オプション設定」ー「転送Plus」ー「URL転送設定」を選択します。

URL転送設定サービスを削除したいドメインを選択し、「削除」のチェックボックスにチェックを入れます。
そして、確認作業を進めていけばOKです。
URL転送設定サービスを削除しましたが、現在のところ、アドセンスに特に問題は起きていません。
お名前.comのヘルプはこちらです。
Googleアドセンス合格後の作業をスムーズに行おう
合格後に何をすればいいのか、意外とわからないですよね・・・。
やってみてわかることも多いです。
設定を進めて感じたのは、わからないことがあったときは、
Googleアドセンスヘルプを見た方がよい!
ということです。
その上で、Google検索すると、間違いがないように思います。
Google検索してみると、様々な情報が掲載されていますが、日付が古いものもあったりします。
Googleアドセンスも日々変化しているので、Google検索して調べた結果が、古い情報になってしまっていることもあります。
そのため、公式のヘルプを見ることは大切だなと感じました。
Googleアドセンス合格後、何をすればわからない・・・!
やってみたけど、うまくいかない・・・!
そんな方の参考になれば幸いです。
お役にたつ情報がありましたら、シェアいただけたら嬉しいです。